BigCommerce se alza como una de las soluciones de comercio electrónico más destacadas en los últimos años. Flexible, escalable, y centrada en el cliente, ha sido la opción elegida por muchas empresas para ayudarles a construir su propia tienda online. El auge del...
Favicon: qué es y cómo crear uno
1. ¿Qué es un favicon?
El favicon es un icono que sirve como marca o branding para un sitio web. Este icono aparece en diferentes localizaciones dentro del navegador web: en marcadores y favoritos, pestañas y ventanas, aplicaciones de la barra de herramientas, resultados en el historial o en barras de búsqueda.Así, el objetivo principal de un favicon es ayudar a los usuarios a localizar de forma más rápida una página web en todas estas ubicaciones.
Tradicionalmente, tenía el tamaño de 16x16 píxeles. No obstante, hoy en día este tamaño ha variado en algunas de las distintas necesidades que existen. En cualquier caso, se trata de un icono que va a mostrarse a un tamaño pequeño, de modo que funcionan bien formatos basados en imágenes simples y sin texto.
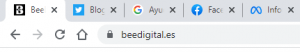
 Ejemplo de pestañas de navegador con favicons
Ejemplo de pestañas de navegador con favicons Si bien el favicon y el logo coinciden muchas veces, otras veces el logotipo de una empresa debe simplificarse para funcionar como favicon de forma correcta.
El favicon juega un papel pequeño pero importante en el diseño completo de una página web. Este diseño es un proceso que debe ser cuidado, teniendo en cuenta que, según Web FC, las primeras impresiones de un sitio web están relacionadas con el diseño en un 94% y que la credibilidad de una web se basa en un 75% en el diseño de la misma.
2. Cómo crear un favicon paso a paso
2.1. Crea la imagen
La imagen del favicon deberá ser reconocible y coherente con la imagen corporativa de una empresa. Por ello, muchos negocios optan por utilizar o adaptar su logo para el favicon, creando sinergias con el resto de la web.Además, hay algunas cosas que se deben evitar en esta fase: no se debe utilizar como una herramienta de marketing (por ejemplo, tratando de añadir precios u ofertas); tampoco debe incluir texto (ya que no será legible).
Para el diseño del favicon, es posible utilizar editores de imagen como Photoshop o GIMP (de código abierto). En cualquier caso, se recomienda crear dos versiones: una con un fondo transparente y otra con un fondo en un color sólido. De este modo, se adaptarán a los diferentes lugares en los que aparece el favicon.
Además, respecto al tamaño de la imagen, el formato de 16x16 píxeles ha quedado obsoleto en muchos contextos. Así, existen listas con los formatos recomendados para las ubicaciones del favicon según tipo de navegador o sistema operativo.
2.2. Convierte la imagen
El formato preferido por la mayoría de ubicaciones es el “.ico”, aunque también se aceptan imágenes en formato PNG. Para convertir el archivo, existe una variedad de recursos y herramientas online que permiten subir la imagen y convertirla a este tipo de formato.2.3. Sube el archivo a tu página web
A día de hoy, proveedores de páginas web como Wordpress detectan el logotipo de una empresa y lo utilizan como favicon para el sitio web.Otros proveedores presentan un lugar específico para subir el favicon, mientras que, en otros casos, será necesario añadir algunas líneas de código HTML.
¿Estás pensando en generar un sitio web para tu negocio? En BeeDIGITAL ayudamos a empresas de todos los tamaños con la creación de una página web eficaz y adaptada a las necesidades de la empresa y las de los consumidores actuales.
Fuentes:
- Why User Experience Matters to Marketing, Web FX, https://www.webfx.com/blog/marketing/user-experience-matters-marketing/

Descubre nuestro Plan Esencial con publicidad online y una web para tu negocio.
Incluye publicidad y una web:
- Presencia digital: Aparecer en hasta 50 sites, incluidos: Facebook, Google, Google Maps, Bing…
- Web: Creación de una página web con cuentas de correo, un dominio y alojamiento.
- Asistencia jurídica: para tu negocio y gestión de impagados
MÁS ARTÍCULOS
¿Qué es BigCommerce y cómo funciona?
Canva, la herramienta para diseñar en Internet
Canva puede considerarse como una de las herramientas clave que han facilitado la democratización del diseño gráfico para particulares y empresas. Gracias a ella, el diseño es accesible y asequible para una amplia gama de usuarios, incluso si nunca han tenido...
Protegerse de vulnerabilidades en PrestaShop
Desde los diferentes avisos sobre las vulnerabilidades en PrestaShop, multitud de empresas que empleaban esta plataforma han tomado conciencia de la importancia de su protección. Desde la seguridad del cliente (su información personal y financiera), hasta la...