Canva puede considerarse como una de las herramientas clave que han facilitado la democratización del diseño gráfico para particulares y empresas. Gracias a ella, el diseño es accesible y asequible para una amplia gama de usuarios, incluso si nunca han tenido...
¿Qué es una página web responsive y por qué es importante?

Hoy en día, con las redes 2G, 3G y 4G y la democratización de los smartphones, los usuarios pueden acceder a los sitios web en cualquier momento y desde cualquier sitio, sin necesidad de contar con un ordenador ni de estar en su casa.
De hecho, según el último estudio de Navegantes en la Red, elaborado por la Asociación para la Investigación de Medios de Comunicación (AIMC), en 2017 casi cuatro de cada diez internautas aseguraba que su principal dispositivo para acceder a Internet es el móvil, desbancando ya al ordenador.
Según este mismo estudio, el 94,6% de los encuestados usa de manera habitual su teléfono móvil para conectarse a Internet. A esto se suman los usuarios que utilizan otros dispositivos: tabletas, portátiles, ebooks, televisiones inteligentes… multitud de pantallas pueden servir ya de ventana para asomarse a Internet.
Con este cambio en las formas de consumo, cada vez se hace más patente la necesidad de que las empresas cuenten con una web que se adapte a los diferentes tipos de dispositivos y diferentes tamaños.
Existen varias opciones para que un usuario que acceda desde un dispositivo móvil vea una web. Puede optarse por una web móvil, crear una app nativa específica (que los usuarios deberían descargar) o implementar un diseño web responsive, la opción que va cogiendo fuerza y que cuenta con más ventajas.
¿En qué consiste una web responsive?
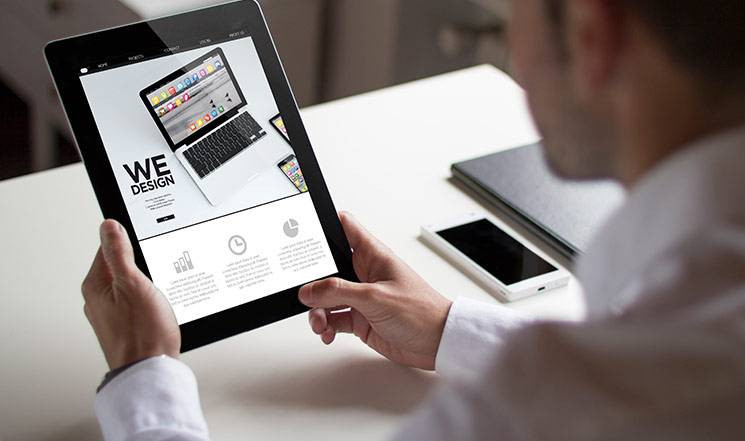
El diseño web adaptable o responsive es una filosofía de desarrollo web que busca la correcta visualización de una misma página desde distintos dispositivos, ya sean ordenadores de escritorios o dispositivos portátiles, como tabletas y móviles.
Para lograrlo, ofrece a todos sus usuarios una web con los mismos elementos para que la experiencia sea lo más parecida posible, sin importar desde dónde se conectan. Al contrario que las webs de ancho fijo, el diseño responsive redimensiona y coloca los elementos de la web de modo que puedan adaptarse al ancho de cada dispositivo, con su resolución de pantalla correspondiente.
Los contenidos y las imágenes deben ser fluidos para así mejorar la experiencia del usuario, lo que se consigue mediante una serie de órdenes que indican al documento HTML cómo debe comportarse en diferentes resoluciones de pantalla; o lo que es lo mismo, media-queries de código CSS3.
Para hacer páginas web responsive, una buena opción es seguir la filosofía Mobile First, que incide en diseñar primero para móviles, obligando así a centrarse únicamente en los elementos y las acciones más importantes para luego ir añadiendo otros para los dispositivos más grandes, algo que se basa en la idea de que es más fácil rellenar a posteriori que limpiar.
Ventajas de un diseño web responsive
Mejora la experiencia del usuario: La facilidad de navegación hace que el usuario interaccione más con la página, se suscriba a boletines, navegue… Además, una buena experiencia en la web mejora la imagen de marca.
Aumenta la viralidad: Ya que permite compartir los contenidos de una forma más fácil y natural porque pueden verse fácilmente en todos los dispositivos.
Reduce los costes de creación y mantenimiento: Ya que no se debe hacer un portal por cada dispositivo y las actualizaciones sólo se deben efectuar una vez.
Mejora el SEO: Aparece sólo una única URL en los resultados de búsqueda, evitando redirecciones y los fallos que estas causan. El hecho de que no haya duplicidades de contenido también es una ventaja a la hora de mejorar el posicionamiento web.
Carga más rápido: Lo que redunda tanto en la experiencia del usuario como en la mejora del SEO.

Descubre nuestro Plan Esencial con publicidad online y una web para tu negocio.
Incluye publicidad y una web:
- Presencia digital: Aparecer en hasta 50 sites, incluidos: Facebook, Google, Google Maps, Bing…
- Web: Creación de una página web con cuentas de correo, un dominio y alojamiento.
- Asistencia jurídica: para tu negocio y gestión de impagados
MÁS ARTÍCULOS
Canva, la herramienta para diseñar en Internet
Protegerse de vulnerabilidades en PrestaShop
Desde los diferentes avisos sobre las vulnerabilidades en PrestaShop, multitud de empresas que empleaban esta plataforma han tomado conciencia de la importancia de su protección. Desde la seguridad del cliente (su información personal y financiera), hasta la...
Claves de la jornada laboral de 4 días a la semana
La jornada de 4 días está en boca de muchos desde que el Gobierno de España lo planteó en el año 2023. En el caso español, un primer paso se dio en mayo de 2023, cuando una serie de empresas optaron por una convocatoria del Ministerio de Industria, Comercio y Turismo...