Canva puede considerarse como una de las herramientas clave que han facilitado la democratización del diseño gráfico para particulares y empresas. Gracias a ella, el diseño es accesible y asequible para una amplia gama de usuarios, incluso si nunca han tenido...
¿Qué es y beneficios de un diseño web responsive?

¿Qué es un diseño web responsive?
¿Cómo hacer un buen diseño web responsive?
Beneficios de un diseño web responsive
Puede que la crisis provocada por el covid-19 te haya hecho tomar conciencia de la necesidad de digitalizar tu negocio y de que este cuente con una web corporativa. Pero antes de comenzar el desarrollo de tu web, te interesará conocer los beneficios del diseño web responsive.
¿Qué es un diseño web responsive?
El diseño web es el que establece cómo se verá tu web: qué parte ocupará el logo, las imágenes, qué fuentes, colores e imágenes se utilizarán, dónde se dispondrán los iconos de redes sociales, etc. En definitiva, será el responsable del aspecto visual de la web.
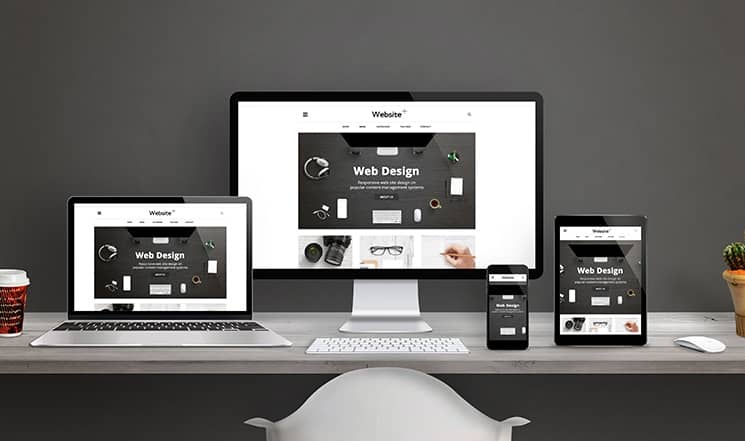
Cuando se dice que un diseño web es responsive significa que se adapta a todos los anchos de pantalla y a todos los dispositivos.
Piensa en cómo ves una misma web desde tu ordenador personal y cómo se ve desde tu teléfono móvil: para poder leer lo que pone y hacer clic en sus elementos, estos deben redistribuirse en la pantalla del móvil tomando una disposición vertical (para que no necesites girarlo) y alargada (para que quepan los mismos elementos, sin necesidad de estar apelotonados).
En un diseño web responsive, esto se hace automáticamente y según el ancho de pantalla del internauta: se verá todo a la perfección independientemente de si el usuario se conecta a internet desde un portátil, un ordenador de sobremesa, un teléfono, una tablet o incluso una smart TV.
Un diseño web responsive es necesario para garantizar la usabilidad. Es decir, que la experiencia de los usuarios en la web sea agradable y que puedan navegar por ella sin impedimentos y de forma intuitiva. Si una web tiene una mala usabilidad, los visitantes de la web la evitarán, buscando en internet otro negocio que se lo ponga más fácil.
Cómo hacer un buen diseño web responsive
Para hacer un diseño web responsive no debes pensar únicamente en el aspecto estético de la web, hay otra serie de elementos que debes tener en cuenta:
- Dedica un tiempo a reflexionar sobre la estructura web.Definir la estructura óptima de la web y plasmarlo en un wireframe son dos pasos indispensable antes de comenzar la tarea de diseño y desarrollo: ahorrarán mucho tiempo en equívocos y permitirán detectar y enmendar los errores a tiempo.
- Menos es más. Al realizar un diseño responsive debemos considerar con cuidado qué es lo que aporta cada elemento que introducimos en la web. Si no aporta nada, es mejor obviarlo: incluir imágenes u otros elementos innecesarios solo logrará entorpecer la navegación a los usuarios de dispositivos más pequeños.
- Filosofía Mobile first, es decir, pensar primero en cómo se verá la web en los smartphones. El tráfico web que proviene de móviles ya supone más de la mitad del tráfico a nivel global, y seguramente en tu web ocurrirá lo mismo.
- Ten en cuenta el SEO. Un diseño web no es bueno si no está optimizado para SEO. Aunque cualquier diseño responsive mejora el posicionamiento orgánico, como veremos, debe optimizarse correctamente en función de las palabras clave que interesan al negocio.
Beneficios de un diseño web responsive
-Mejora el posicionamiento orgánico. Google toma muy en cuenta que una página web sea responsive a la hora de posicionarla en su ranking de resultados. A no ser que tengas muy poca competencia, no lograrás que los clientes te encuentren si tu página web no cuenta con un diseño web responsive.
Mejora la usabilidad. Evitaremos que los usuarios vean textos demasiado grandes, o demasiado pequeños, imágenes que ocupan la totalidad de la pantalla o elementos en los que no son capaces de hacer ‘clic’. Hoy en día la gran mayoría de las webs son adaptables: si los usuarios se topan con una que no lo es, lo más probable es que no se molesten en intentar navegarla.
Una mala usabilidad también afecta indirectamente (y negativamente) al posicionamiento de la web: si los internautas no encuentran una web fácil de usar, se saldrán sin navegar por más páginas (lo que se denomina ‘rebotar’), y un alto porcentaje de rebote perjudica gravemente el posicionamiento web.
-Evita la duplicación de contenidos. Crear una versión web especialmente para móviles soluciona el problema de la usabilidad, pero tiene un efecto colateral: se crea contenido duplicado, algo que perjudica el posicionamiento. Una página web que se adapta automáticamente evita este problema.
-Reduce los costes de desarrollo web. Si cambias algún elemento en el diseño, o introduces nuevos productos, servicios o textos en tu web, estos se adaptarán a todos los dispositivos, no tendrás que aplicar los cambios en cada una de las versiones.
-Mejora la velocidad de carga. Lo que redunda positivamente tanto en la experiencia del usuario como en el posicionamiento web.
En definitiva, podemos decir que el diseño web responsive tiene claros beneficios y que es la mejor opción a la hora de desarrollar una página web que satisfaga las necesidades de una empresa, pero también las de sus clientes.

Descubre nuestro Plan Esencial con publicidad online y una web para tu negocio.
Incluye publicidad y una web:
- Presencia digital: Aparecer en hasta 50 sites, incluidos: Facebook, Google, Google Maps, Bing…
- Web: Creación de una página web con cuentas de correo, un dominio y alojamiento.
- Asistencia jurídica: para tu negocio y gestión de impagados
MÁS ARTÍCULOS
Canva, la herramienta para diseñar en Internet
Protegerse de vulnerabilidades en PrestaShop
Desde los diferentes avisos sobre las vulnerabilidades en PrestaShop, multitud de empresas que empleaban esta plataforma han tomado conciencia de la importancia de su protección. Desde la seguridad del cliente (su información personal y financiera), hasta la...
Claves de la jornada laboral de 4 días a la semana
La jornada de 4 días está en boca de muchos desde que el Gobierno de España lo planteó en el año 2023. En el caso español, un primer paso se dio en mayo de 2023, cuando una serie de empresas optaron por una convocatoria del Ministerio de Industria, Comercio y Turismo...





